


信息技术第五节 认识标记语言HTML一等奖课件ppt
展开粤教版信息技术九年级上第五节 认识标记语言HTML教学设计
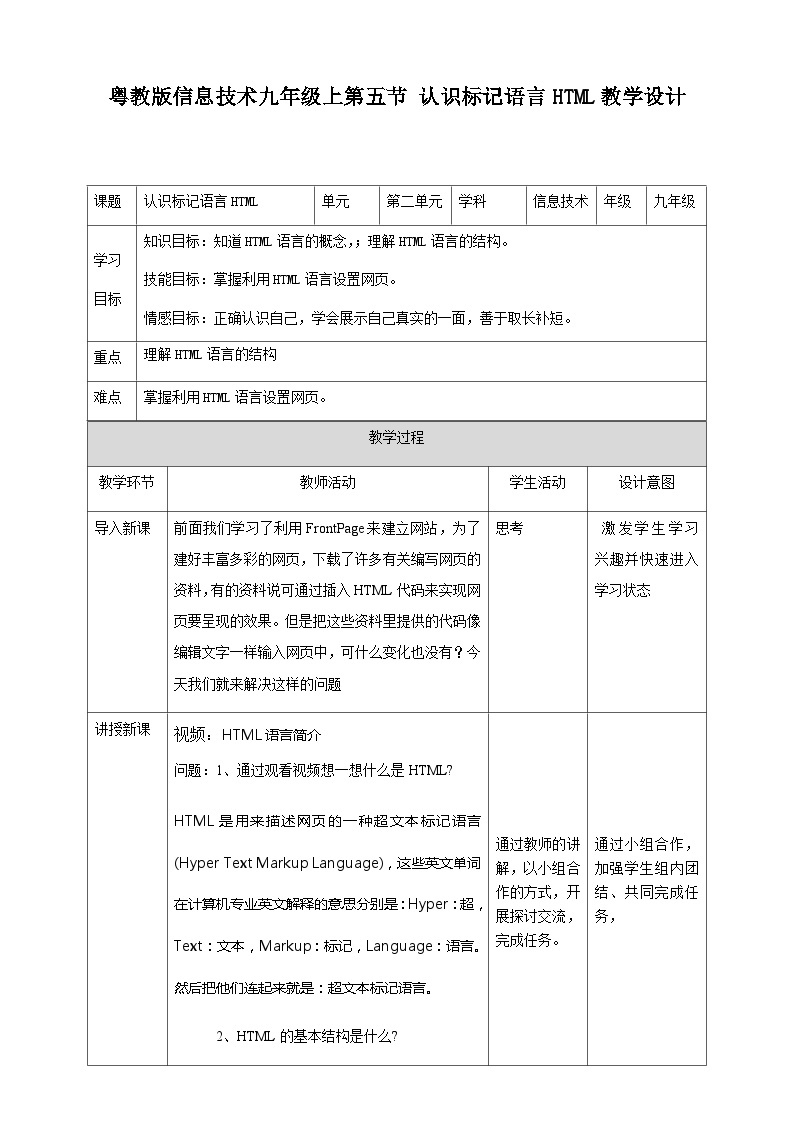
课题 | 认识标记语言HTML | 单元 | 第二单元 | 学科 | 信息技术 | 年级 | 九年级 |
学习 目标 | 知识目标:知道HTML语言的概念,;理解HTML语言的结构。 技能目标:掌握利用HTML语言设置网页。 情感目标:正确认识自己,学会展示自己真实的一面,善于取长补短。 | ||||||
重点 | 理解HTML语言的结构 | ||||||
难点 | 掌握利用HTML语言设置网页。 | ||||||
教学过程 |
教学环节 | 教师活动 | 学生活动 | 设计意图 |
导入新课 | 前面我们学习了利用FrontPage来建立网站,为了建好丰富多彩的网页,下载了许多有关编写网页的资料,有的资料说可通过插入HTML代码来实现网页要呈现的效果。但是把这些资料里提供的代码像编辑文字一样输入网页中,可什么变化也没有?今天我们就来解决这样的问题 | 思考 | 激发学生学习兴趣并快速进入学习状态 |
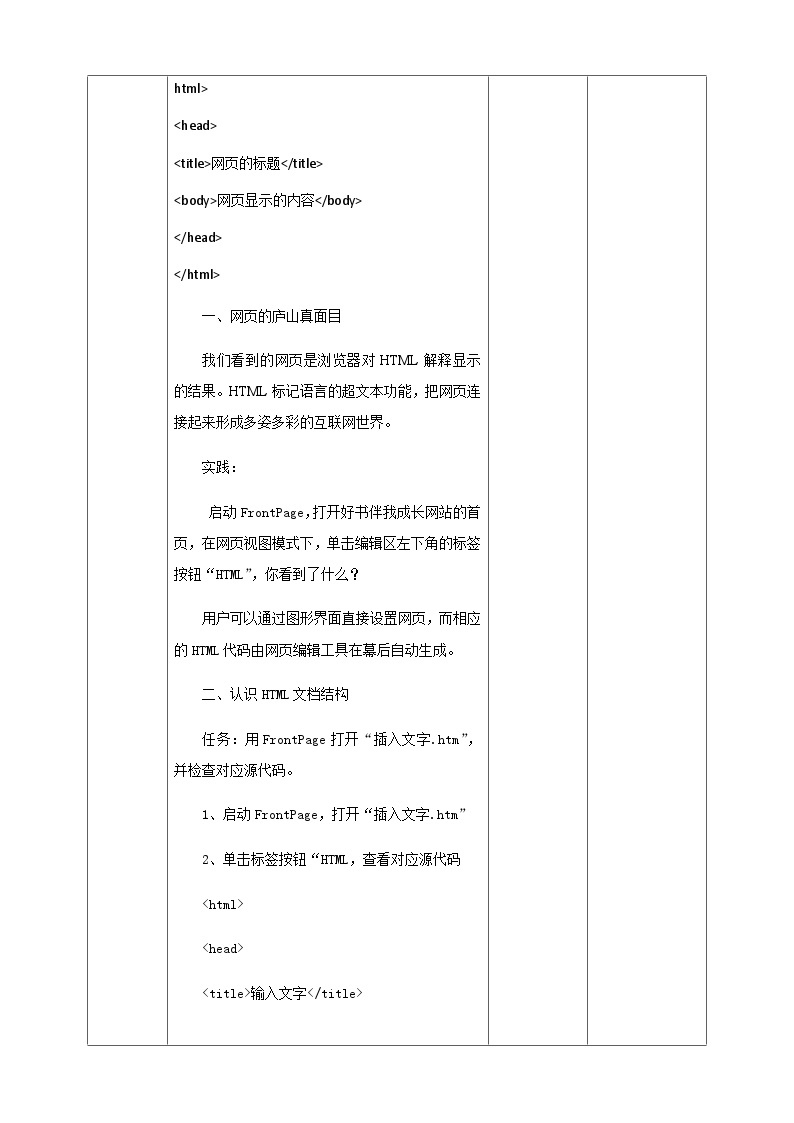
讲授新课 | 视频:HTML语言简介 问题:1、通过观看视频想一想什么是HTML? HTML是用来描述网页的一种超文本标记语言(Hyper Text Markup Language),这些英文单词在计算机专业英文解释的意思分别是:Hyper:超,Text:文本,Markup:标记,Language:语言。然后把他们连起来就是:超文本标记语言。 2、HTML的基本结构是什么? html> <head> <title>网页的标题</title> <body>网页显示的内容</body> </head> </html> 一、网页的庐山真面目 我们看到的网页是浏览器对HTML解释显示的结果。HTML标记语言的超文本功能,把网页连接起来形成多姿多彩的互联网世界。 实践: 启动FrontPage,打开好书伴我成长网站的首页,在网页视图模式下,单击编辑区左下角的标签按钮“HTML”,你看到了什么? 用户可以通过图形界面直接设置网页,而相应的HTML代码由网页编辑工具在幕后自动生成。 二、认识HTML文档结构 任务:用FrontPage打开“插入文字.htm”,并检查对应源代码。 1、启动FrontPage,打开“插入文字.htm” 2、单击标签按钮“HTML,查看对应源代码 <html> <head> <title>输入文字</title> </head> <body> <p>祝贺李肖同学获校形象大赛一等奖!</p> </body> </html> 英汉对照提示 Head 头部 Litie 标题 Body 身体、主要部分 交流:通过观察这段源代码,你发现了什么? <html> <head> <title>输入文字</title> </head> <body> <p>祝贺李肖同学获校形象大赛一等奖!</p> </body> </html> 在源代码中,我们看到有一些由“<>”括起来的字符串,如<title>、</title>、<body>、</body>等,这些就是HTML标记。每个HTML标记代表着一些特定的含义。 HTML标记分单标记和双标记两种。双标记是以开始标签开始,以结束标签结束,结束标签比开始标签多一个斜杠“/”。如<p>和</p>是段落标记,用于区分段落。单标记只有开始标记,没有结束标记。如<br>是换行标记 任务:用FrontPage打开“插入图像.htm”,并检查对应源代码。 1、启动FrontPage,打开“插入图像.htm” 2、单击编辑区左下角的标签按钮“HTML”,查看对应源代码 <html> <head> <title>插入图像</title> </head> <body> <p><img border="0" src="HTML.jpg" width="431" height="304"></p> </body> </html> 在源代码中可以看到,网页标题放在<title>和</title>标记之间 网页显示的内容放在<body>和</body>之间 在HTML文档中插入图像是通过<img>标记来实现的,<img>是单标记,img后面是页面显示的图像属性。 任务:用FrontPage打开“插入表格.htm”,并检查对应源代码。 1、启动FrontPage,打开“插入表格.htm” 2、单击编辑区左下角的标签按钮“HTML”,查看对应源代码 <html> <head> <title>插入表格</title> </head> <body> <table border="1" width="47%" > <tr> <td width=“148”>班级相册</td> <td> width=“50%”才艺展示</td> </tr> </table> </body> </html> 页面标题放在<title>和</title>标记之间<table>表格标记,<table>和</table>之间定义了一个表格 表格属性为:表格边框(border)宽度为1个像素,表格的宽度(width)为浏览器窗口宽度(width=“100%”) tr>和</tr>是行标记,表示某一行;<td>和</td>是列标记,表示某一列,<td>标记内的属性意为单元格宽度(width)为浏览器窗口宽度50%(width=“50%”) 。 交流: 比较“插入文字.html、插入图像.html、插入表格.html”相应的HTML代码,说说相同点和不同点? 相同点:<html>开头、</html>结尾;标题在<title>和</title>之间 不同点:在<body>和</body>之间的HTML代码不同 交流:试说说你所理解的HTML文档的基本结构? <html> 表示HTML文件的开头 <head> <title>页面标题 </title> 页面标题放于<title>和</title>之间 <body> 页面内容 </body> 网页的主要内容放于<body>和</body>之间 <html> 表示HTML文件的结束 实践: 在浏览器中打开任意一个网页,选择“查看”菜单中的“源文件”命令(或者在窗口中空白位置单击鼠标右键,选择“查看源文件”命令),系统会启动“记事本”,显示相应的HTML代码 探究: 网页特效就是网页的特殊效果,例如滚动字幕。 启动FrontPage,打开好书伴我成长网站,编辑首页中的横向滚动字幕。 课堂练习 1、( )是用来描述网页的一种超文本标记语言。 2、HTML标记分( )和( )两种。 3、网页标题,放在( )和( )之间 4、网页显示的内容,放在( )和( )之间
|
通过教师的讲解,以小组合作的方式,开展探讨交流,完成任务。
学生动手实践操作,学生小组间讨论,共同完成任务。
通过老师演示学生动手操作,提高动手能力。小组交流、分享
通过教师的讲解,以小组合作的方式,开展探讨交流,完成任务。
学生小组间讨论,共同完成任务,并分组汇报。
|
通过小组合作,加强学生组内团结、共同完成任务,
培养学生动手操作能力,并且锻炼学生的语言组织能力和表达的能力。
加强学生组内团结、共同完成任务,
培养学生组间合作能力,并且炼动手能力
培养学生独立完成练习的能力。
|
课堂小结 | 分小组总结归纳,教师补充。 | 各组汇报总结,其他小组成员做补充。 | 锻炼学生的总结能力,逻辑思维、语言表达能力。 |
布置作业 | 运行FrontPage,试一试用HTML语言编写网页。要求图文并茂,并添加设置表格。
|
|
|
板书 | 一、网页的庐山真面目
二、认识HTML文档结构
|
|
|
初中信息技术粤教版 (B版)九年级上册第一节 认识物联网公开课ppt课件: 这是一份初中信息技术粤教版 (B版)九年级上册第一节 认识物联网公开课ppt课件,共7页。
初中信息技术粤教版 (B版)九年级上册第一节 认识计算机网络完美版ppt课件: 这是一份初中信息技术粤教版 (B版)九年级上册第一节 认识计算机网络完美版ppt课件,共4页。
粤教版 (B版)九年级上册第三章 走近物联网第一节 认识物联网优质课ppt课件: 这是一份粤教版 (B版)九年级上册第三章 走近物联网第一节 认识物联网优质课ppt课件,文件包含粤高教版B版信息技术九年级上册31《认识物联网》课件pptx、粤高教版B版信息技术九年级上册31《认识物联网》教案docx等2份课件配套教学资源,其中PPT共28页, 欢迎下载使用。